I use Drupal for many of my more complex web sites – it’s an excellent Content Management System. I also regularly use the TinyMCE WYSIWYG editor to provide rich text editing capability when editing content.
Recently I noticed that I was no longer able to format sections of text using HTML levels such as paragraph, heading1, heading2 etc. I’m sure this was present in previous versions but seemed to have disappeared in later versions. Sure, I could open up the raw HTML source editor for the content and add the appropriate tags there, but that defeats the object of having a WYSIWYG editor.
After searching for a solution and looking into various plugins which reportedly added this functionality, I came across the simplest solution that was there all along… there is an “HTML block format” check box in the TinyMCE toolbar button configuration that I’d missed!
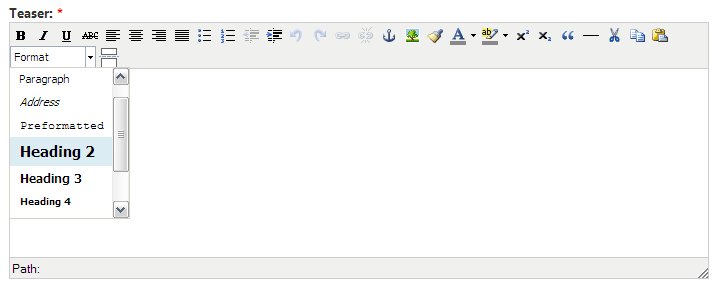
When this is enabled, a new combo box is added to the TinyMCE toolbar allowing “Paragraph”, “Heading 2”, “Preformatted” etc. formatting styles to be selected.